Figma is one of the most popular websites, which allows you to create designs and prototypes for your websites and applications. It enables you to create your designs on the desktop, tablet and mobile devices. After designing the website, converting Figma to HTML is very straightforward and intuitive. Unfortunately, Figma’s hand-off tool and HTML code gen feature are very limited and without responsive (RWD).
Since the mid of March 2021, pxCode officially supports Figma design files asides from Sketch design, you can now integrate your Figma design with pxCode. Now, it is feasible to convert Figma into Responsive HTML code.

👀 Overview
pxCode lets you convert your Figma frames and components. With the revolutionary features provided, you hold the complete control to make flexible edits on your design, obtain developer-friendly HTML / CSS/ React.js code to convert for integration.
Exporting your Figma design to HTML is more suitable for developing high-fidelity websites. In this article, we will guide you through how to do this, and just how fast it is.
Steps on Figma
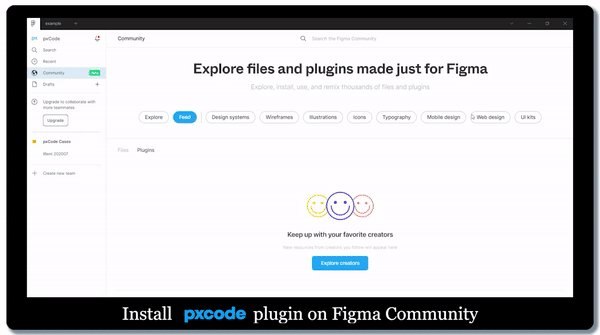
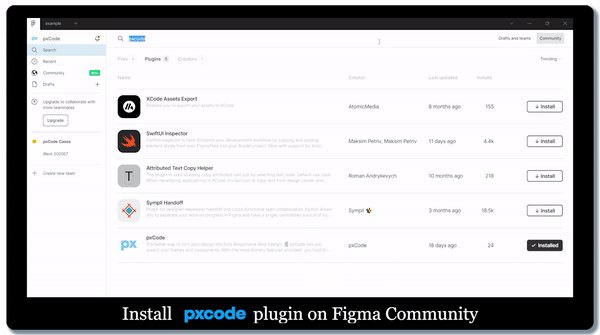
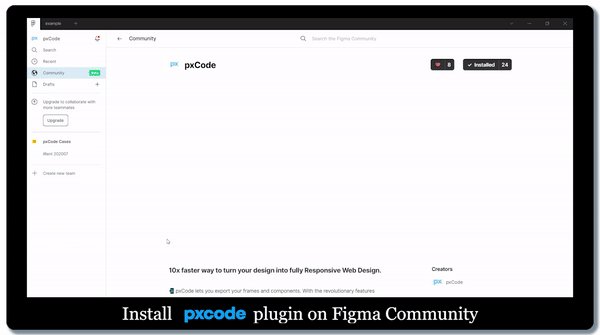
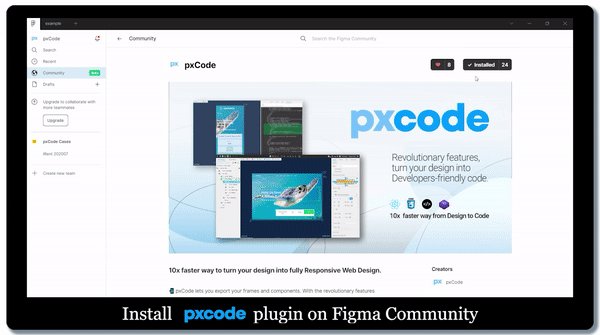
1. Install pxCode for Figma plugin

On Figma, go on [Community], select [plugin] and search for pxCode to install. Install link:** pxCode Figma plugin
2. Export Figma design with pxCode plugin

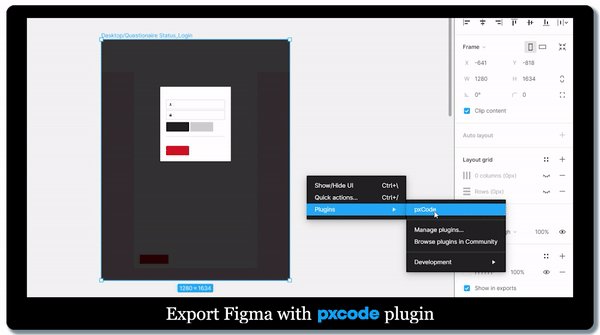
Next, you can move on to your Figma design. When your Figma design is complete, right click on the canvas, on [Plugin], click on [Figma to HTML with pxCode].
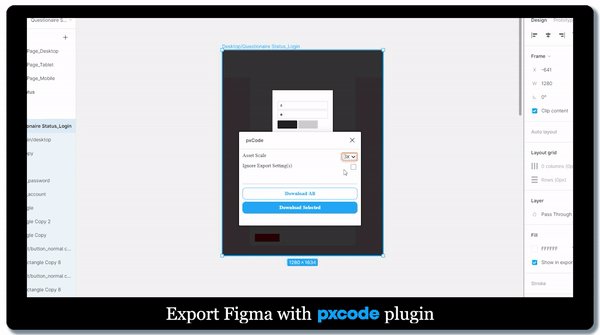
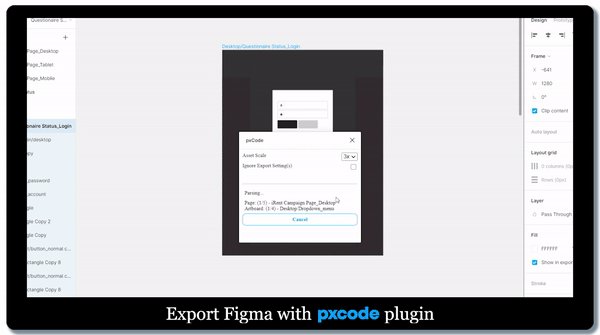
You can decide the [Asset Scale], select [Download All] or [Download Selected] to convert your Figma Design File.
Steps on pxCode
3. Import Figma design file into pxCode

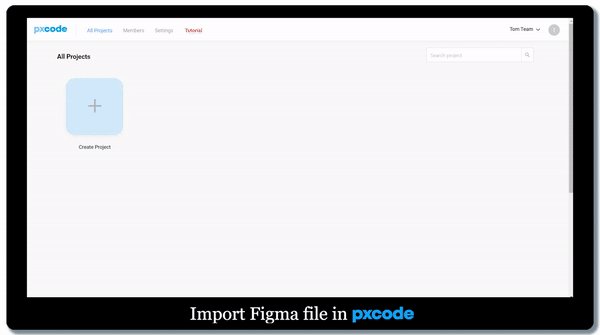
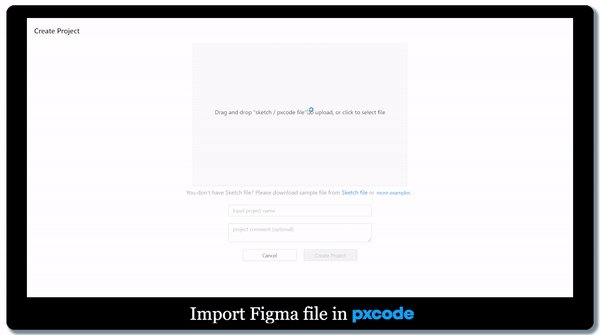
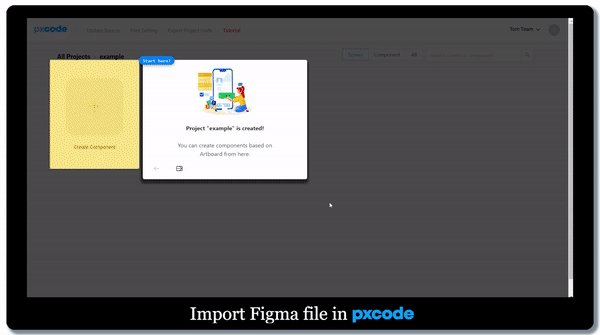
Open pxCode on your Web Browser. Open the Figma Design which you just converted on [Create Project], now your design will be imported into pxCode.
4. Structure and Responsive Editing
Through this tutorial video (3m33s), you can also learn the essential yet revolutionary features that pxCode provides.
a. Layout Concept
b. Smart Suggestion (Ctrl+F or CMD+F)
c. Analyze Group for Flexbox
d. Responsive Editing via CSS Media Query
You can now have a fun and simple way to convert your design files into a fully Responsive Webpage, while pxCode converts various codes for you based on your editing. You can get more info from pxCode university.
Steps on Code Integration
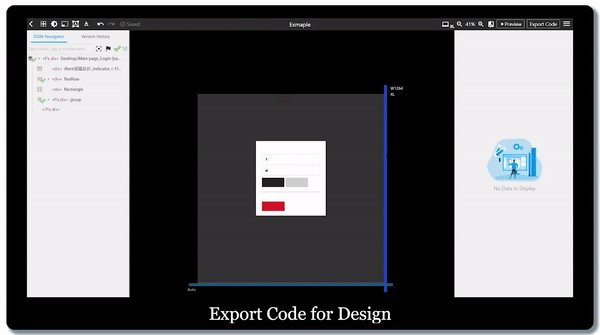
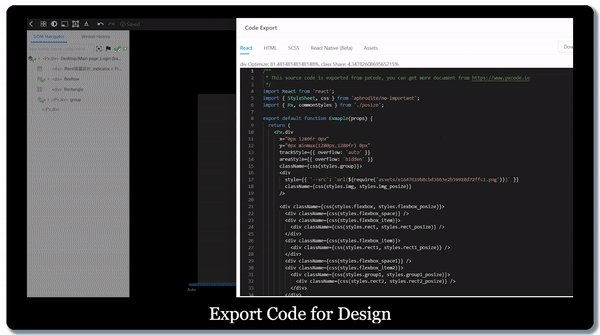
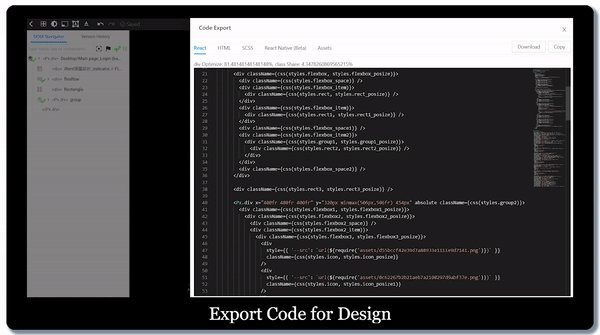
5. Export Developer-Friendly Code

Now it’s time to break the limitation! 🎉 On editing canvas, you can edit your design into Responsive Web. After completing the design, you can select [Export Code] , now you can use the HTML / CSS / React / React Native code for further integration.
Check our Figma example and clean code!
6. RD Code Integration
Implement animation, workflow and state. No more HTML slicing !!
We’re excited to hear your feedback! Feel free to comment for any questions or tutorial requests! 🤓
Figma Plugin: https://www.figma.com/community/plugin/946962210053893234