Wie exportiere ich Figma in HTML/CSS-Code mit Responsives Design?
Verwenden Sie KI, um Ihre Designs in Code umzuwandeln/exportieren. Wandeln Sie Ihr Mockup in entwicklerfreundlichen und voll responsiven HTML- und CSS-Code oder direkt in React/Vue um.
Echte Beispiele aus Figma
Sauberer Code & gut strukturiertes HTML
Front-End-Ingenieure stehen vor Herausforderungen bei der Umwandlung von Figma-Designs: Gewährleistung von sauberem, wartbarem Code, Übereinstimmung der HTML-Struktur mit ihren Erwartungen und nahtlose Reaktionsfähigkeit auf verschiedenen Geräten. pxCode ermöglicht es Ingenieuren, diese Bedenken direkt anzugehen, die Struktur und den Code zu erstellen, die ihren Anforderungen perfekt entsprechen. Speziell für Front-End-Workflows entwickelt, überbrückt pxCode die Lücke zwischen Design und Code.
Vollständig responsives Design
Durch das Importieren von Figma in pxCode können Benutzer die ideale HTML-Struktur basierend auf dem Originaldesign rekonstruieren. Die WYSIWYG-Funktion (What You See Is What You Get) von pxCode ermöglicht es Benutzern, mit Media Queries einfach ein vollständig responsives Design zwischen Desktop- und Mobilgeräten zu erstellen. Das Beste daran? pxCode liefert sauberen, gut strukturierten Code, der leicht zu verstehen und zu warten ist. Beim Export bietet pxCode Flexibilität, sodass Sie Ihr bevorzugtes Format wählen können – HTML, React oder Vue – alles in der Qualität handgeschriebenen Codes.
Wie man Figma in HTML/CSS-Code mit Responsive Design umwandelt?
Um Ihre Figma-Designs zu konvertieren, müssen Sie zuerst das pxCode-Figma-Plugin installieren. Sobald das Plugin installiert ist, können Sie jedes Figma-Design in HTML umwandeln, indem Sie 4 einfache Schritte befolgen.
Starten Sie das pxCode-Figma-Plugin
Starten Sie das Figma-Export-Plugin, indem Sie diese Schritte befolgen: Rechtsklick > Plugins > Figma to HTML with pxCode
Holen Sie sich das Figma-Plugin

Wählen Sie die zu konvertierende Ebene aus
Wählen Sie den zu exportierenden Frame aus. Klicken Sie im Figma-Plugin auf die Schaltfläche "Convert to Code".

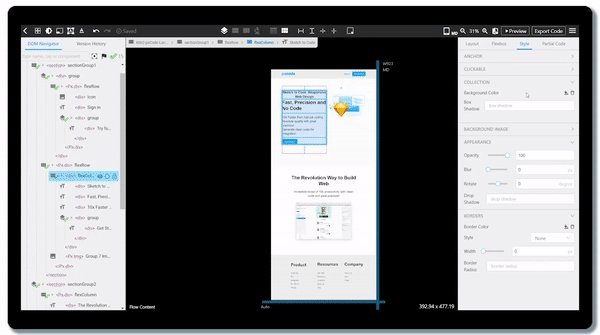
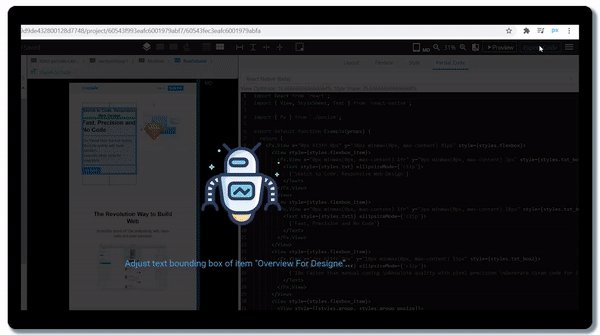
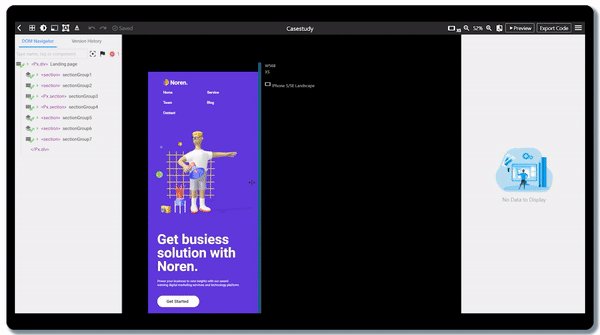
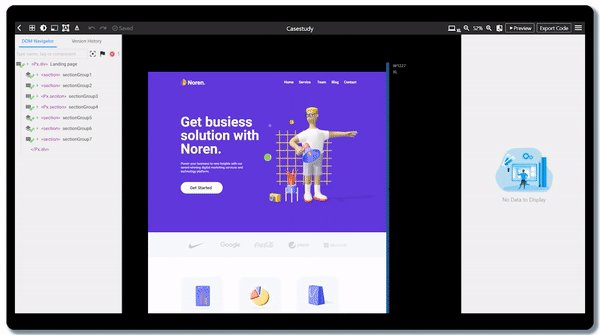
Bearbeitung der Struktur & des responsiven Verhaltens
Im visuellen Editor können Sie die HTML-Struktur definieren und steuern und die responsiven Design-Einstellungen für Mobilgeräte und Desktop ohne manuelles Codieren direkt bearbeiten.

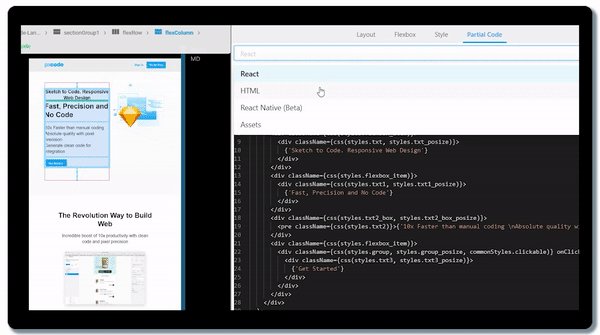
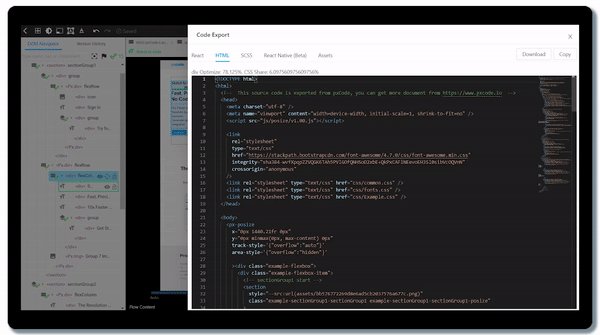
Code exportieren und integrieren
Nach Abschluss der Bearbeitung wählen Sie [Export Code], um HTML/React/Vue-Code zu exportieren.