How to export Figma to HTML/CSS Code with Responsive Design?
Use AI to convert/export your designs into code. Convert your mockup into developer-friendly and fully-responsive HTML and CSS code, or directly into React/Vue.
Real-world examples from Figma
Clean Code & Well Structured HTML
Front-end engineers face challenges when converting Figma designs: ensuring clean, maintainable code, matching the HTML structure to their expectations, and achieving seamless responsiveness across devices. pxCode empowers engineers to tackle these concerns head-on, crafting the structure and code that perfectly meets their needs. Designed specifically for front-end workflows, pxCode bridges the gap between design and code.
Fully Responsive Design
By importing Figma into pxCode, users can reconstruct the ideal HTML structure based on the original visual design. The WYSIWYG (What You See Is What You Get) feature of pxCode enables users to easily adjust and achieve a completely responsive design between desktop and mobile devices using Media Queries. The best part? pxCode outputs clean, well-structured code that's easy to understand and maintain. When it's time to export, pxCode offers flexibility, allowing you to choose your preferred format – HTML, React, or Vue – all with the quality of hand-written code.
How to convert Figma to HTML/CSS Code with Responsive Design
In order to convert your Figma designs, you first need to install pxCode’s Figma Plugin. Once you have the plugin installed you are ready to convert any Figma design to HTML by following 4 simple steps.
Run the pxCode Figma Plugin
Launch the Figma export plugin by following this steps: Right click > Plugins > Figma to HTML with pxCode
Get the Figma Plugin

Select the Layer to Convert
Select the layer to convert. Click the "Convert to Code" Button in the Figma Plugin.

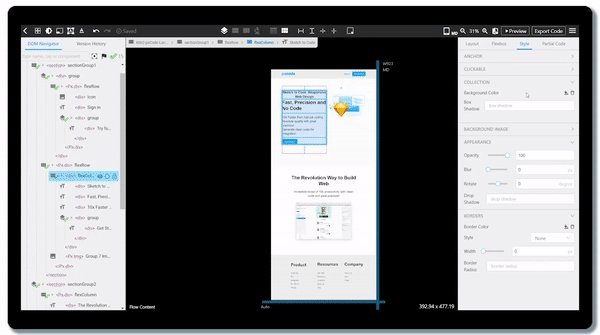
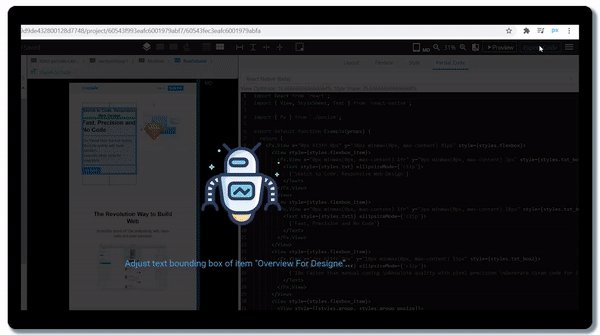
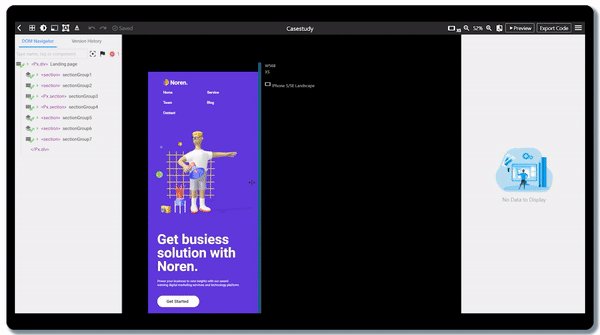
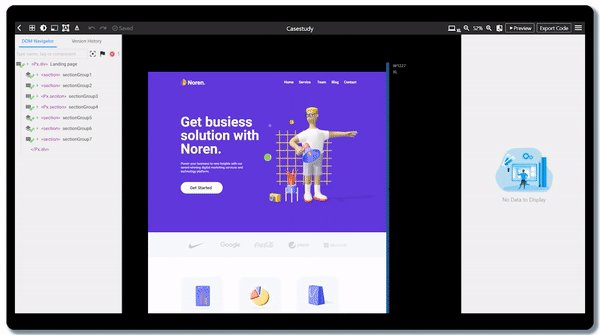
Editing the Structure & Responsive Behavior
In the visual editor, you can define and control the HTML structure and directly edit the responsive design settings for mobile and desktop without any manual coding.

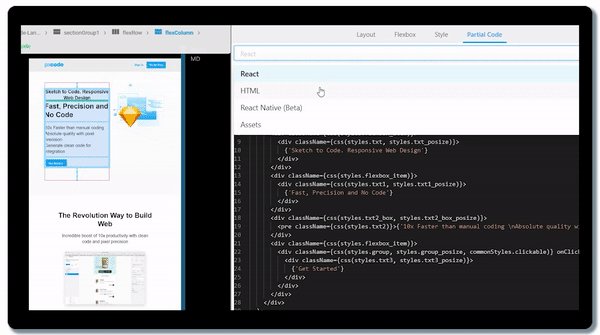
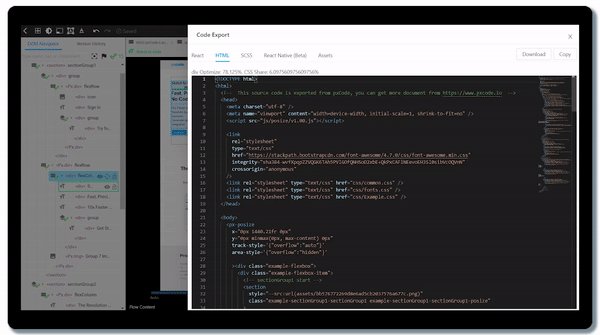
Export Code to Integrate
After finishing editing, select [Export Code] to export HTML/React/Vue code.