FigmaをHTML/CSSコードに変換する方法 レスポンシブデザイン?
AIを使用してデザインをコードに変換/エクスポートします。モックアップを開発者に優しい完全なレスポンシブHTMLおよびCSSコード、または直接React/Vueに変換します。
Figmaの実際の例
クリーンなコードとよく構造化されたHTML
Figmaデザインを変換する際にフロントエンドエンジニアが直面する課題:クリーンでメンテナンスしやすいコードの確保、HTML構造が期待に合致すること、デバイス間でシームレスなレスポンシブを実現すること。pxCodeはこれらの問題に正面から取り組むエンジニアを支援し、ニーズに完全に一致する構造とコードを作成します。フロントエンドのワークフロー専用に設計されたpxCodeは、デザインとコードのギャップを埋めます。
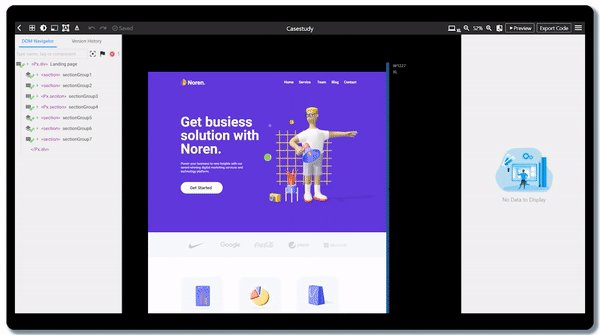
完全なレスポンシブデザイン
FigmaをpxCodeにインポートすることで、ユーザーはオリジナルのビジュアルデザインに基づいて理想的なHTML構造を再構築できます。pxCodeの所見即所得(WYSIWYG)機能により、メディアクエリを使用してデスクトップとモバイルデバイス間で完全にレスポンシブなデザインを簡単に調整できます。最高の部分?pxCodeは、理解しやすくメンテナンスしやすいクリーンでよく構造化されたコードを出力します。エクスポートの時期が来ると、pxCodeは柔軟性を提供し、手書きのコード品質でHTML、React、またはVueの好みの形式を選択できます。
レスポンシブデザインでFigmaをHTML/CSSコードに変換する方法
Figmaデザインを変換するには、まずpxCodeのFigmaプラグインをインストールする必要があります。プラグインをインストールすると、4つの簡単なステップに従って任意のFigmaデザインをHTMLに変換できます。
pxCode Figmaプラグインを実行
以下の手順に従ってFigmaエクスポートプラグインを起動します:右クリック > プラグイン > pxCodeでFigmaをHTMLに
Figmaプラグインを取得

変換するレイヤーを選択
変換するレイヤーを選択します。Figmaプラグインの「Convert to Code」ボタンをクリックします。

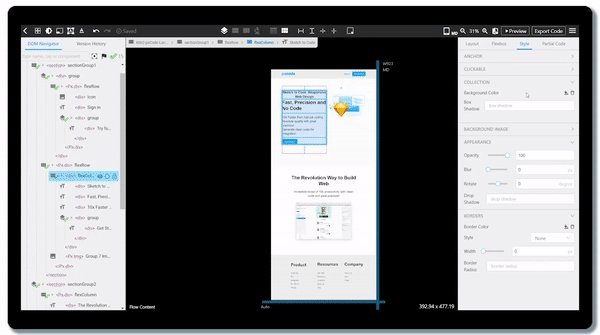
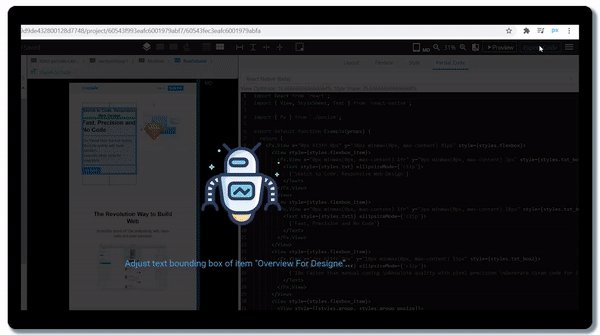
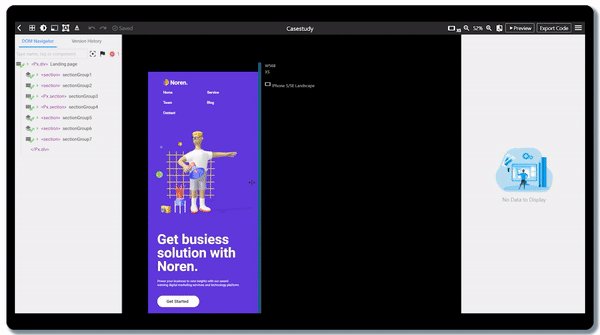
構造とレスポンシブ動作を編集
ビジュアルエディタで、HTML構造を定義および制御し、手動のコーディングなしでモバイルとデスクトップのレスポンシブデザイン設定を直接編集できます。

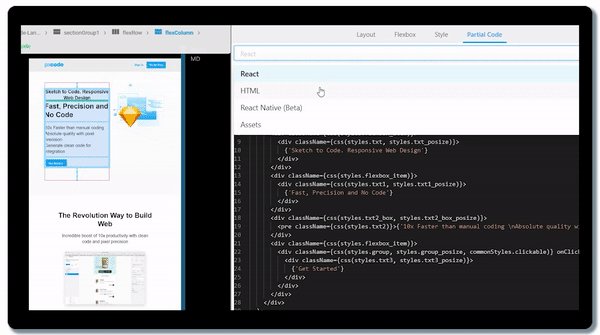
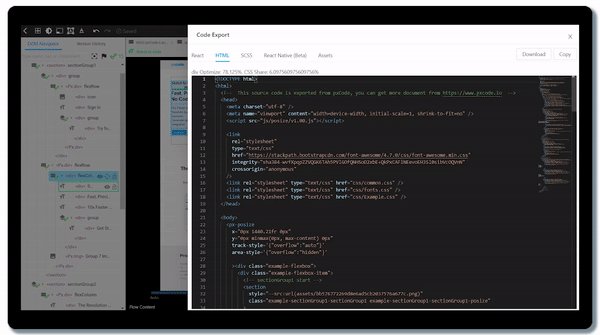
統合するためにコードをエクスポート
編集が完了したら、[コードをエクスポート]を選択してHTML/React/Vueコードをエクスポートします。