Как конвертировать Figma в HTML/CSS код с помощью Адаптивный дизайн?
Используйте ИИ для конвертации/экспорта ваших дизайнов в код. Преобразуйте макет в удобный для разработчиков и полностью адаптивный HTML и CSS код или напрямую в React/Vue.
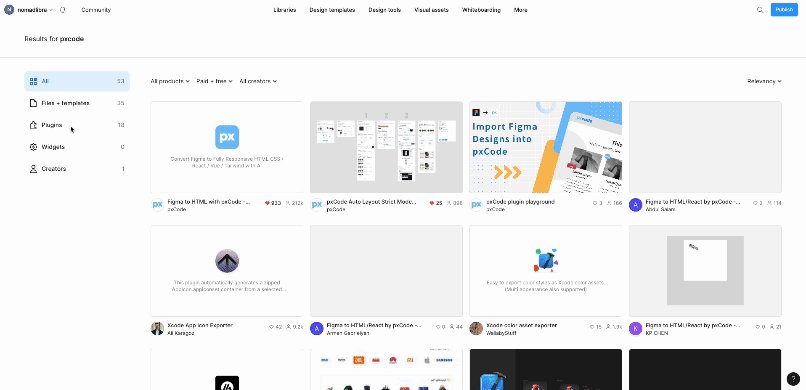
Реальные примеры из Figma
Чистый код и хорошо структурированный HTML
Фронтенд-инженеры сталкиваются с проблемами при конвертации дизайнов Figma: обеспечение чистого, поддерживаемого кода, соответствие структуры HTML их ожиданиям и достижение бесшовной адаптивности на всех устройствах. pxCode помогает инженерам решать эти задачи, создавая структуру и код, идеально соответствующие их потребностям. pxCode, разработанный специально для фронтенд-процессов, устраняет разрыв между дизайном и кодом.
Полностью адаптивный дизайн
Импортируя Figma в pxCode, пользователи могут воссоздать идеальную структуру HTML на основе оригинального визуального дизайна. Функция WYSIWYG (что видишь, то и получаешь) pxCode позволяет пользователям легко настраивать и добиваться полностью адаптивного дизайна между настольными и мобильными устройствами с использованием Media Queries. Самое лучшее? pxCode выводит чистый, хорошо структурированный код, который легко понять и поддерживать. При экспорте pxCode предлагает гибкость, позволяя вам выбирать предпочитаемый формат – HTML, React или Vue – все с качеством написанного вручную кода.
Как конвертировать Figma в HTML/CSS код с адаптивным дизайном
Чтобы конвертировать ваши дизайны Figma, вам сначала нужно установить плагин pxCode для Figma. После установки плагина вы готовы конвертировать любой дизайн Figma в HTML, следуя 4 простым шагам.
Запустите плагин pxCode для Figma
Запустите плагин для экспорта Figma, следуя этим шагам: щелкните правой кнопкой мыши > Плагины > Figma в HTML с pxCode
Получить плагин Figma

Выберите слой для конвертации
Выберите слой для экспорта. Нажмите кнопку "Convert to Code" в плагине Figma.

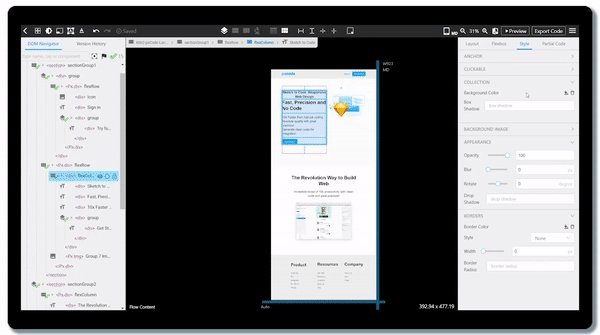
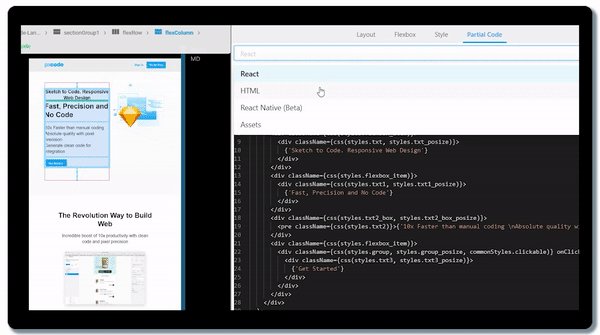
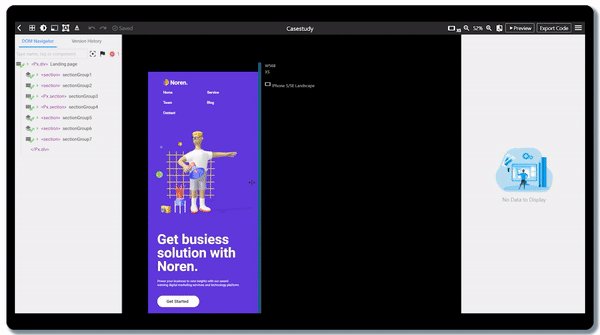
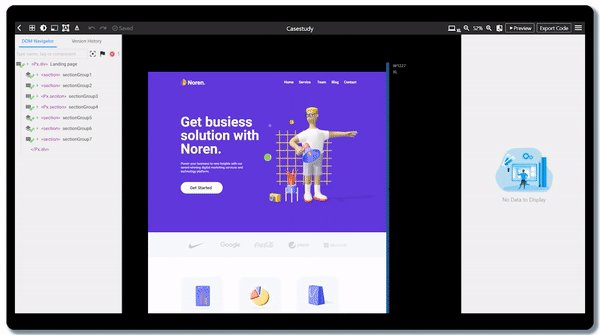
Редактирование структуры и адаптивного поведения
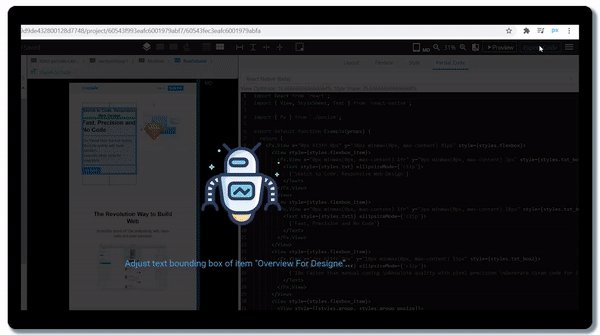
На холсте редактирования вы можете использовать ИИ и визуальную помощь для написания кода. Вы можете редактировать структуру и создавать адаптивный веб-сайт с помощью Media Query.

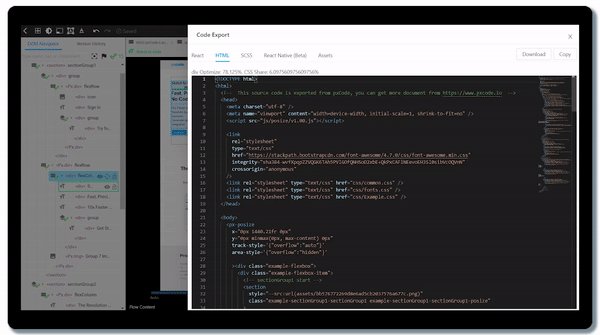
Экспорт кода и интеграция в проект
После завершения редактирования выберите [Export Code], чтобы получить HTML/React/Vue.