Як конвертувати Figma у код HTML/CSS за допомогою Адаптивний дизайн?
Використовуйте AI для конвертації/експорту ваших дизайнів у код. Перетворіть ваш макет у код HTML та CSS, дружній до розробників і повністю адаптивний, або прямо в React/Vue.
Реальні приклади з Figma
Чистий код та добре структурований HTML
Фронтенд-інженери стикаються з викликами при перетворенні дизайнів Figma: забезпечення чистого, підтримуваного коду, відповідність структури HTML їхнім очікуванням та досягнення безшовної адаптивності між пристроями. pxCode надає інженерам можливість вирішувати ці проблеми безпосередньо, створюючи структуру та код, що ідеально відповідають їхнім потребам. Спеціально розроблений для фронтенд-робочих процесів, pxCode з'єднує розрив між дизайном та кодом.
Повністю адаптивний дизайн
Імпортуючи Figma у pxCode, користувачі можуть відтворити ідеальну структуру HTML на основі оригінального візуального дизайну. Функція WYSIWYG (What You See Is What You Get) у pxCode дозволяє користувачам легко налаштовувати та досягати повністю адаптивного дизайну між настільними та мобільними пристроями, використовуючи Media Queries. Найкраща частина? pxCode виводить чистий, добре структурований код, який легко зрозуміти та підтримувати. Коли настає час експорту, pxCode пропонує гнучкість, дозволяючи вибрати бажаний формат – HTML, React або Vue – все з якістю ручного кодування.
Як конвертувати Figma у код HTML/CSS з адаптивним дизайном
Щоб конвертувати ваші дизайни з Figma, спершу потрібно встановити плагін pxCode для Figma. Як тільки ви встановите плагін, ви готові конвертувати будь-який дизайн з Figma у HTML, виконуючи 4 прості кроки.
Запустіть плагін pxCode для Figma
Запустіть плагін експорту Figma, виконавши наступні кроки: Клацніть правою кнопкою > Плагіни > Figma до HTML з pxCode
Отримати плагін Figma

Виберіть шар для конвертації
Виберіть шар для експорту. Натисніть кнопку «Convert to Code» у плагіні Figma.

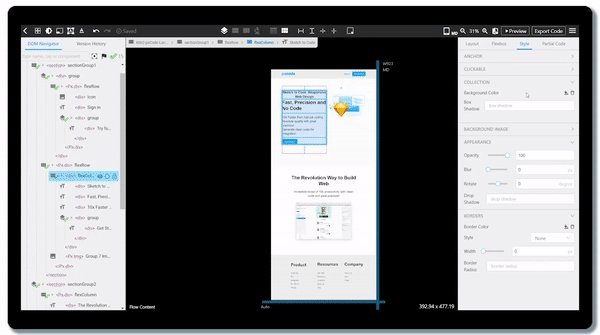
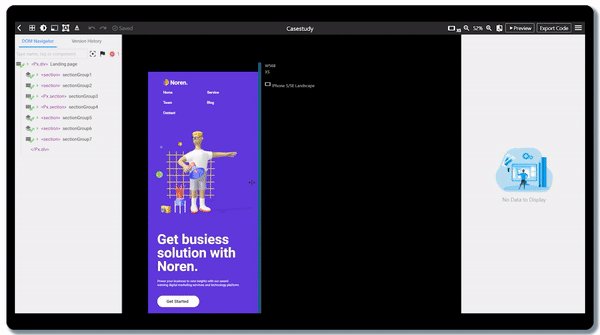
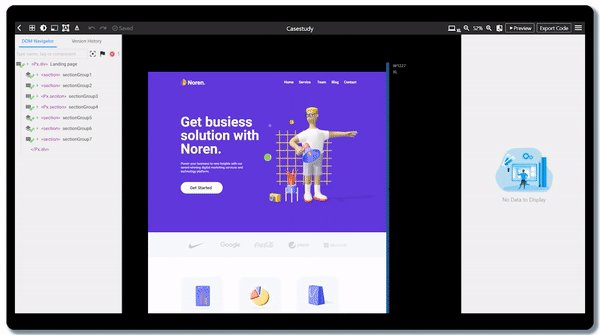
Редагування структури та адаптивної поведінки
У візуальному редакторі ви можете визначати та контролювати структуру HTML і безпосередньо редагувати налаштування адаптивного дизайну для мобільних та настільних пристроїв без будь-якого ручного кодування.

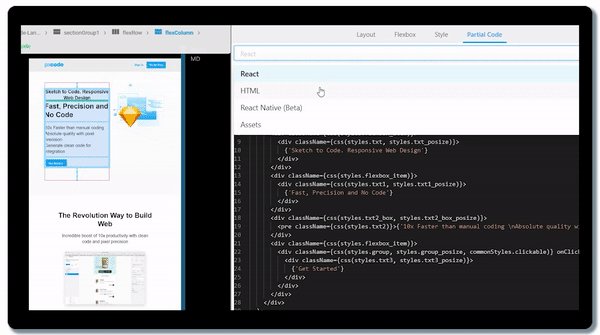
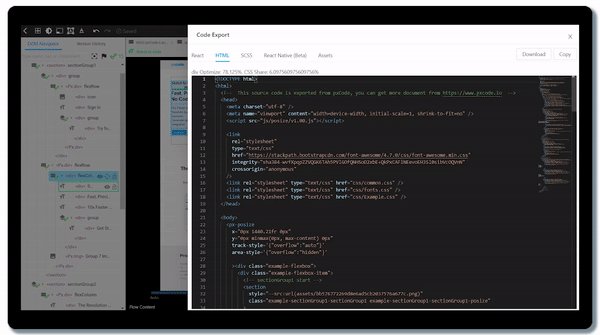
Експортувати код для інтеграції
Після завершення редагування виберіть [Export Code], щоб експортувати код HTML/React/Vue.