Cách chuyển đổi Figma sang mã HTML/CSS với Thiết kế Phản hồi?
Sử dụng AI để chuyển đổi/xuất thiết kế của bạn thành mã. Chuyển đổi mô hình của bạn thành mã HTML và CSS thân thiện với nhà phát triển và hoàn toàn phản hồi, hoặc trực tiếp sang React/Vue
Trưng bày
Mã sạch và HTML có cấu trúc tốt
Front-end engineers face challenges when converting Figma designs: ensuring clean, maintainable code, matching the HTML structure to their expectations, and achieving seamless responsiveness across devices. pxCode empowers engineers to tackle these concerns head-on, crafting the structure and code that perfectly meets their needs. Designed specifically for front-end workflows, pxCode bridges the gap between design and code.
Hỗ trợ Thiết kế Phản hồi Toàn diện
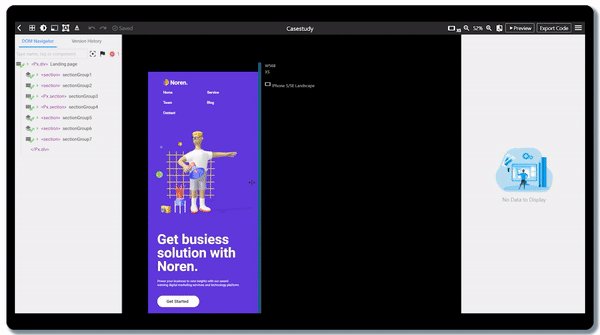
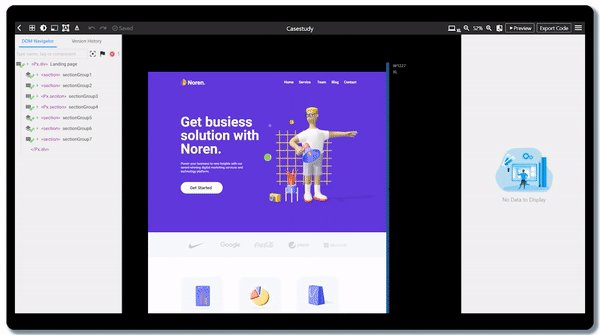
Bằng cách nhập Figma vào pxCode, người dùng có thể tái tạo cấu trúc HTML lý tưởng dựa trên thiết kế hình ảnh gốc trong pxCode. Tính năng WYSIWYG (What You See Is What You Get) của pxCode cho phép người dùng dễ dàng điều chỉnh thông qua các truy vấn phương tiện để đạt được thiết kế phản hồi hoàn chỉnh, do đó chuyển đổi mượt mà thiết kế từ phiên bản máy tính để bàn sang phiên bản di động. Cuối cùng, pxCode có khả năng xuất ra mã sạch và dễ bảo trì, hoàn toàn được cấu trúc bởi người dùng. Tùy thuộc vào yêu cầu, người dùng có thể xuất thiết kế sang các định dạng mã khác nhau như HTML, React hoặc Vue, với chất lượng tương đương với mã viết tay.
Làm thế nào để chuyển đổi Figma sang mã HTML/CSS với Thiết kế Phản hồi?
Để chuyển đổi công việc của bạn từ Figma, bạn trước tiên cần cài đặt Plugin pxCode Figma. Một khi bạn đã cài đặt plugin, bạn sẵn sàng chuyển đổi bất kỳ thiết kế Figma nào sang HTML bằng cách làm theo 4 bước đơn giản.
Chạy Plugin pxCode Figma
Khởi chạy plugin xuất Figma bằng cách làm theo các bước sau: Chuột phải > Plugins > Figma sang HTML với pxCode
Nhận Plugin Figma

Chọn Lớp của bạn để Chuyển đổi
Chọn lớp để chuyển đổi. Nhấn nút "Chuyển đổi sang Mã" trong Plugin Figma

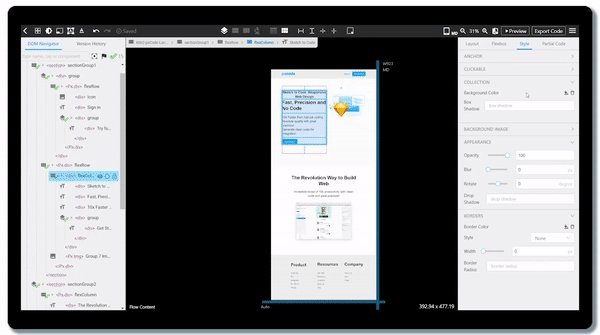
Chỉnh sửa Cấu trúc và Hành vi Phản hồi
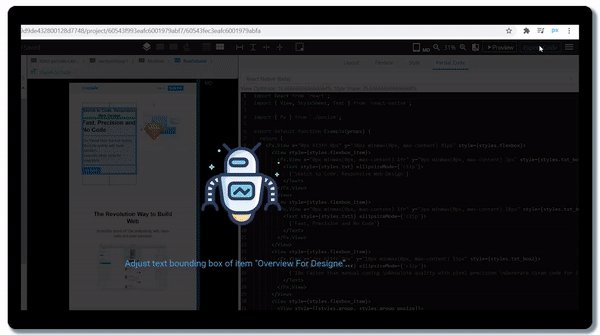
Trên bảng chỉnh sửa, bạn có thể sử dụng AI và công cụ trực quan để viết chương trình. Bạn có thể chỉnh sửa cấu trúc theo nhu cầu và sử dụng Media Queries để thiết kế và chỉnh sửa cho các trang web phản hồi.

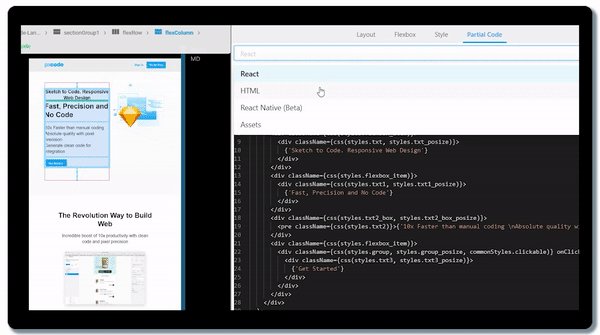
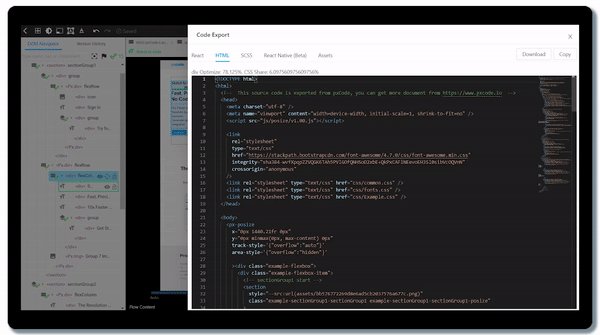
Xuất Mã để Tích hợp
Sau khi hoàn thành việc chỉnh sửa, bạn có thể chọn [Xuất Mã] để nhận HTML/React/Vue