如何将 Figma 导出为 HTML/CSS 代码并支持 响应式设计?
利用 AI 将你的设计导出为代码。将你的模型转换为开发者友好且完全响应式的 HTML 和 CSS 代码,或直接转换为 React/Vue 项目。
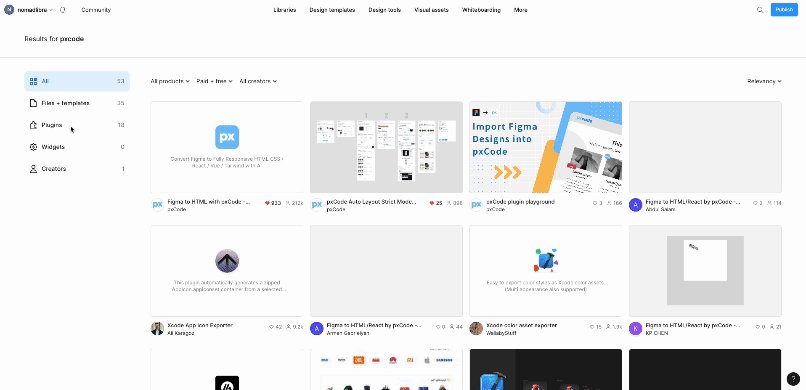
展示案例
请造访我们汇出的结果和程式码以了解 pxCode 的功能
Figma Official Design
Community Design
Example of Using Component / UI Library
Simple Component
干净的代码和结构良好的 HTML
在将 Figma 设计转换为代码的过程中,工程师最关心的几个方面包括 HTML 结构是否符合预期、代码是否清晰易于维护,以及 HTML 是否能够支持桌面和移动版本,达到响应式设计的要求。这些关键要素的实现,取决于编辑工具是否提供强大的功能,使编辑者能够创建出他们想要的结构和代码。pxCode 正是为了满足前端工程师的这些需求而设计的软件工具。通过将 Figma 导入 pxCode,用户可以基于原始的视觉设计,在 pxCode 中重新构建出理想的 HTML 结构。
支持完整的响应式设计
通过将 Figma 导入 pxCode,用户可以基于原始的视觉设计,在 pxCode 中重新构建出理想的 HTML 结构。pxCode 的所见即所得功能允许用户通过媒体查询轻松调整以实现完整的响应式设计,从而无缝地将设计从桌面版本转换为移动版本。最终,pxCode 能够输出非常干净且易于维护的代码,这些代码完全由用户自行构建。根据需求,用户可以将设计导出为 HTML、React 或 Vue 等多种格式的代码,其质量堪比手工编写。
如何将 Figma 转换成 HTML/CSS 代码并支持响应式设计?
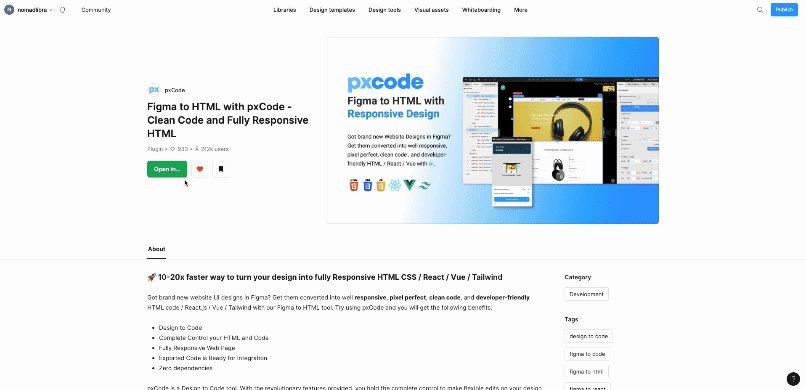
为了将您的设计从 Figma 转换,您首先需要安装 pxCode Figma 插件。一旦安装了插件,您就可以按照 4 个简单的步骤,将任何 Figma 设计转换为 HTML。

步骤 2
选择要转换的图层
选择要导出的框架。点击 Figma 插件中的「转换为代码」按钮

步骤 3
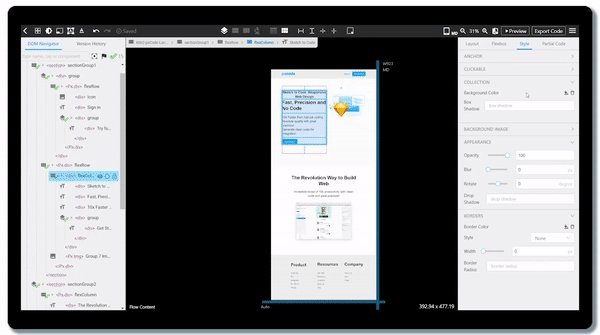
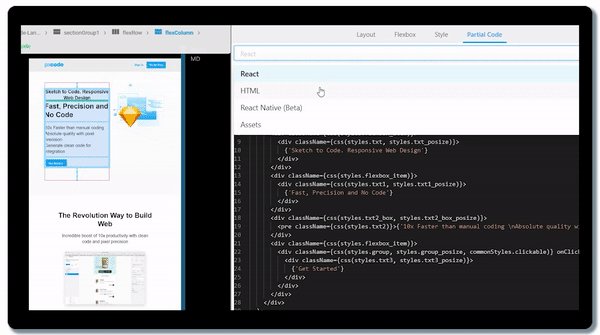
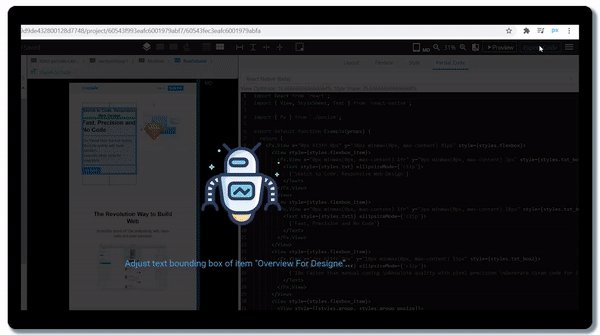
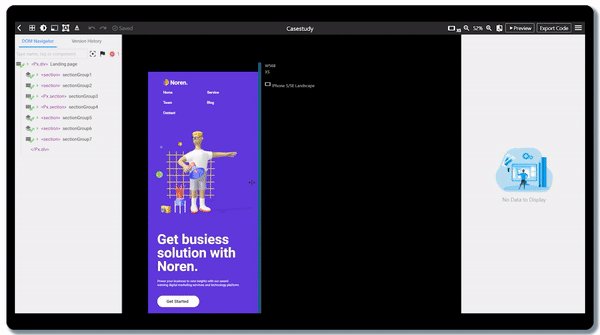
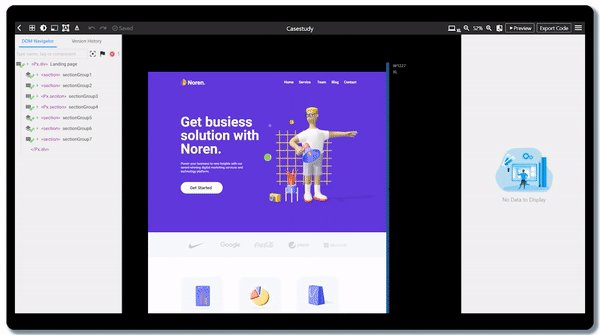
编辑结构和响应式行为
在编辑画布上,你可以利用 AI 和视觉辅助工具编写程序。你可以根据需求编辑结构,并使用媒体查询来设计和编辑响应式网页。

步骤 4
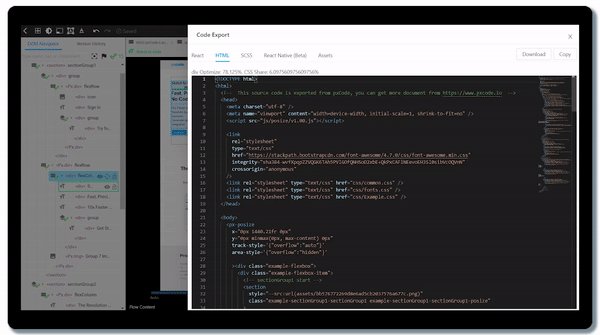
导出代码以集成到项目中
编辑完成后,可以选择 [导出代码] 来获取 HTML/React/Vue