如何將 Figma 轉換成 HTML/CSS 程式碼並支援 響應式設計?
利用 AI 將 Figma 設計稿匯出成程式碼。 將您的模型轉換為開發者友好且完全響應式的 HTML 和 CSS 程式碼,或直接轉換為 React/Vue 專案。
來自 Figma 的真實案例
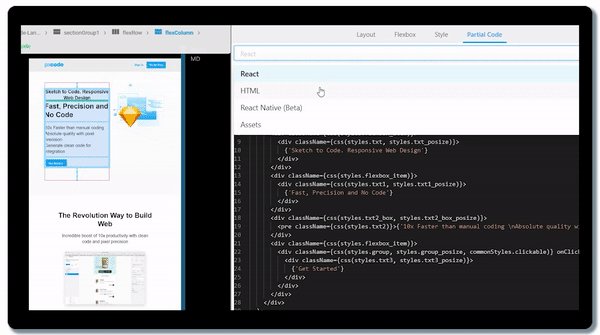
乾淨的程式碼跟良好的 HTML 結構
在將 Figma 設計轉換為程式碼的過程中,工程師最關心的幾個方面包括HTML結構是否符合預期、程式碼是否清晰易於維護,以及 HTML 是否能夠支援桌面和移動版,達到響應式設計的要求。這些關鍵要素的實現,取決於編輯工具是否提供強大的功能,使編輯者能夠創建出他們想要的結構和程式碼。pxCode 正是為了滿足前端工程師的這些需求而設計的軟體工具。通過將 Figma 導入 pxCode,用戶可以依據原始的視覺設計,在 pxCode 中重新構建出理想的 HTML 結構。
支援完整的響應式行為
通過將 Figma 導入 pxCode,用戶可以依據原始的視覺設計,在 pxCode 中重新構建出理想的 HTML 結構。pxCode 的所見即所得功能允許使用者通過 media query 輕鬆調整以達到完整的響應式設計,從而無縫地將設計從桌面版本轉換為移動版本。最終,pxCode能夠輸出非常乾淨且易於維護的程式碼,這些程式碼完全由用戶親自構建。根據需求,用戶可以將設計輸出為 HTML、React 或 Vue 等多種格式的程式碼,其品質堪比手工編寫。
如何將 Figma 轉換成 HTML/CSS 程式碼並支援響應式設計?
為了從 Figma 轉換您的設計,您首先需要安裝 pxCode Figma 外掛程式。 一旦安裝了插件,您就可以遵循 4 個簡單的步驟,將任何 Figma 設計轉換為 HTML。
啟動 pxCode Figma Plugin
請依照以下步驟啟動 Figma Plugin: Right click > Plugins > Figma to HTML with pxCode
取得 Figma Plugin

選取要轉換的 Layer
選擇要匯出的 Frame。 點選 Figma Plugin 程式中的「Convert to Code」按鈕

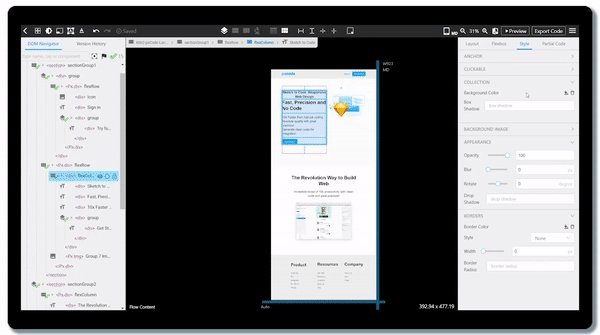
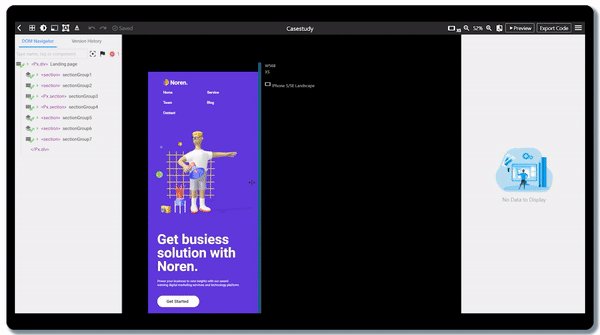
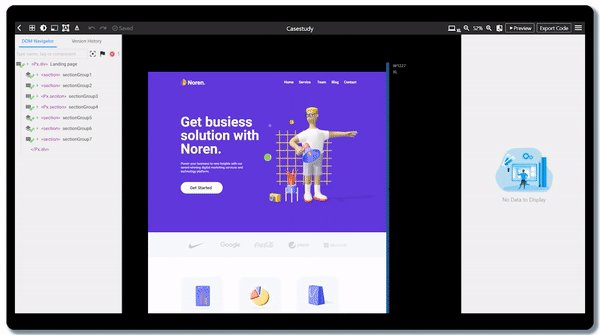
編輯結構與響應式行為
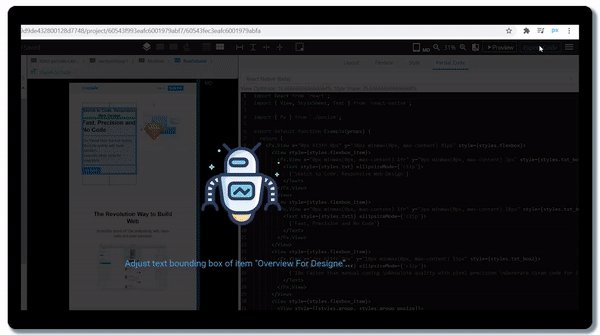
在編輯畫布上,你可以利用 AI 與視覺化的輔助方式編寫程式, 可以隨你的需求編輯結構並利用 Media Query 設計編輯為響應式網頁。

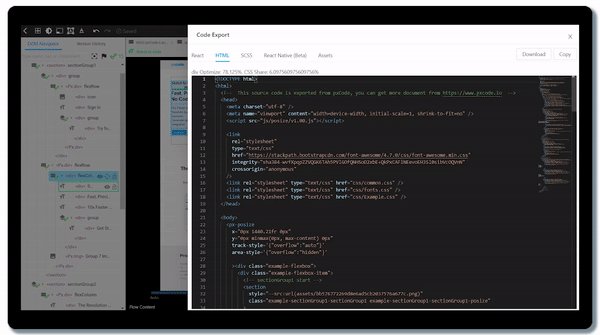
匯出程式碼並整合到專案中
編輯完成後,可以選擇 [Export Code] 來取得 HTML/React/Vue