
In today’s digital landscape, ensuring your website is as effective on a smartphone as it is on a desktop is crucial. Responsive Web Design (RWD) is the cornerstone of modern web development, allowing websites to adapt seamlessly to any screen size. This guide dives into the core principles and techniques for crafting websites that provide an optimal viewing experience across a wide range of devices.
Understanding Responsive Web Design
Responsive Web Design is a web development approach that creates dynamic changes to the appearance of a website, depending on the screen size and orientation of the device being used to view it. The goal is to construct web pages that detect the visitor’s screen size and orientation and change the layout accordingly.
Core Components of RWD
Technique 1: Using Media Queries
Use Case: Design a webpage that changes the background color of the content area when the screen width is less than 600px, to provide a better reading experience on mobile devices.
Technique Description: Through media queries, you can apply different CSS styles for different screen sizes. This is one of the most fundamental and powerful tools in responsive design.
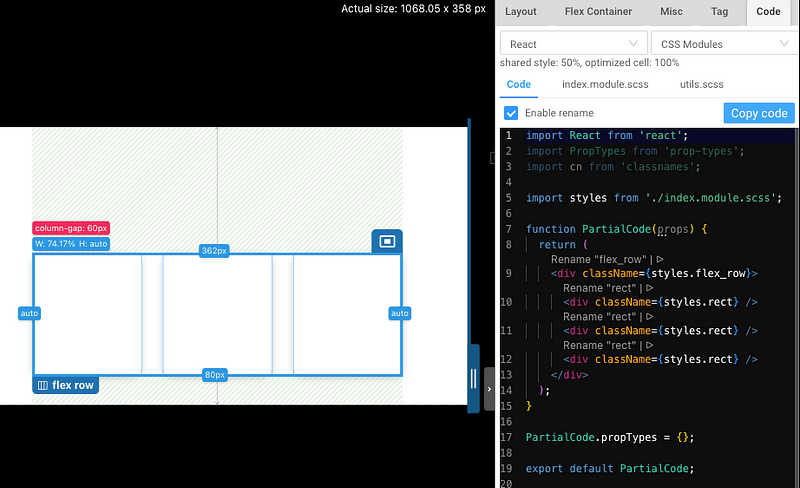
Example Code:
1 | /* Default style */ |